The Importance of Color Psychology in Web Design

Did you know that people form an opinion about your website in just 90 seconds? And up to 90% of that opinion is based on the colors you use? Colors in web design do more than just make a site look good—they affect how people feel, act, and see your brand. In this blog, we’ll dive into the interesting world of color psychology and how you can use it to create websites that connect with your audience and are easy to use.
What Is Color Psychology?
Color psychology is the study of how colors influence our emotions and actions. Different colors can bring out certain feelings, remind us of memories, and even affect the choices we make. For example, red often represents passion or a sense of urgency, while blue is linked to trust and calmness. In web design, using these color associations can help create experiences that feel meaningful to users. Since our brains react to colors quickly, they are a powerful way to grab attention and share your brand’s message.

Why Colors Are Important
First Impressions
Colors are very important in creating a user’s first impression of a website. A well-chosen color combination can make a site look professional and welcoming, while mismatched colors might push users away.
Brand Recognition
Using your brand’s colors consistently helps people recognize it and builds trust. Think of famous brands like Coca-Cola or Facebook—their colors are easy to spot right away.
User Behavior
Colors can also affect what users do, like clicking buttons or buying something. For example, a red “Buy Now” button can make users feel like they need to act fast.
Psychological Impact of Colors in Web Design
Warm Colors
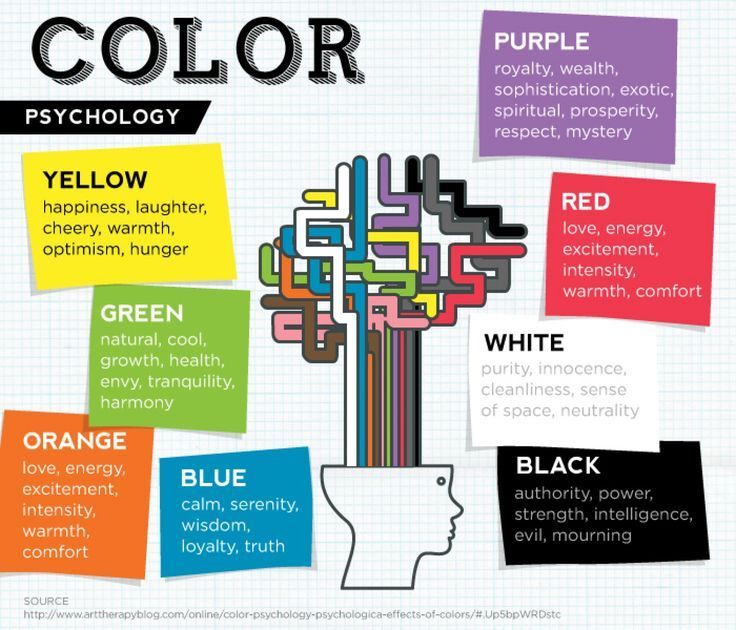
Red: Conveys energy, urgency, and passion. Commonly used for CTAs and sales promotions.
Orange: Brings feelings of excitement, creativity, and friendliness. It’s great for grabbing attention without being too strong.
Yellow: Stands for happiness and positivity, but it can also warn or alert if used too much.
Cool Colors
Blue: Associated with trust, calmness, and professionalism. Frequently used by banks and tech companies.
Green: Symbolizes growth, harmony, and health. Known for eco-friendly and wellness brands.
Purple: Represents luxury, creativity, and elegance. Often used for premium or artistic brands.
Neutral Colors
Black: Denotes elegance, power, and sophistication. Perfect for luxury brands.
White: Signifies simplicity, cleanliness, and openness. A staple for modern and minimalist designs.
Gray: Offers balance and neutrality, often used as a complementary color.
How to Use Color Psychology in Web Design
Choosing a Color Palette
Choose colors that match your brand’s personality and appeal to your audience. For instance, a fitness brand might use bright reds and oranges to show energy, while a bank might choose calming blues and grays to build trust.
Building Emotional Connections
Strategically use colors to evoke desired feelings. For instance, a non-profit website might use green to represent hope and sustainability.
Highlighting Key Elements
Use contrasting colors to draw attention to CTAs, navigation menus, or important messages. For example, a bright yellow button on a dark background is hard to miss.
Ensuring Accessibility
Make sure there’s enough contrast between colors so everyone, including people with vision issues, can read easily. Tools like WebAIM’s Contrast Checker can help with this.
Common Mistakes in Web Design When Choosing Colors
- Overusing bright or clashing colors can overwhelm users.
- Forgetting that colors can mean different things in different cultures—for instance, red can mean good luck in some places but danger in others.
- Making text hard to read by using colors that don’t stand out enough, like light gray text on a white background.
Tools and Resources for Selecting the Right Colors
- Adobe Color: A versatile tool for creating custom color palettes.
- Coolors: Quickly generate cohesive color schemes.
- Canva Color Palette Tool: Pull colors from pictures to help you create your design.
Color is a strong tool in web design that does more than just make things look good. By knowing how colors affect people’s feelings, you can make websites that not only look nice but also connect with users emotionally, helping to increase interaction and sales. Take some time to look at your website’s current colors and think about how well they match your brand and what you want to achieve. If you’re looking for expert guidance, a web design company can help you leverage the power of color to elevate your online presence.
Want to make your website more effective? Get in touch with us today to see how smart color choices can improve your web design!

